構造化データをマークアップするメリット
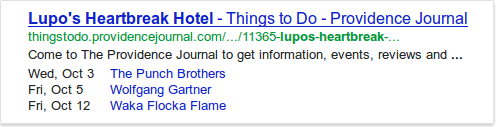
検索結果にリッチスニペットが使われるようになります 例 イベント(schema.org/Event)でマークアップされたサイト
例 イベント(schema.org/Event)でマークアップされたサイト
リッチスニペットとは
検索結果には通常、青色リンクとサイトテキストや descriptionの内容が表示されますが、 きちんと構造化データをマークアップしておくことで 検索結果内にパンくずリストやレビューの件数や著者、記事の日付などが表示されるようになります。 他の検索結果とは差別化がされて、クリックされやすくなるなどの メリットがあります構造化データをマークアップする為に
Googleが提供している、SearchConsole(旧ウェブマスターツール)の中には、 マークアップ関連のツールが複数用意されています。 1.データハイライター 簡単なマウス操作だけで Googleに簡易的にですが、サイトの内容を登録できます。 2.構造化データテストツール https://search.google.com/structured-data/testing-tool/ 構造化データ マークアップが解析されて 文法エラー等の確認ができます。 3.構造化データ マークアップ支援ツール https://www.google.com/webmasters/markup-helper/ HTML に構造化データ マークアップを簡単なマウス操作でつける事ができます。構造化データをマークアップしてみよう
構造化データをマークアップする時の文法には代表的なもので4つあります.- Microdata
- RDFa
- Microformats
- JSON-LD
名前:DesignStudio ANDSPACE 電話:06-6125-5591 住所:542-0081 大阪府大阪市中央区南船場2-2-21 3F
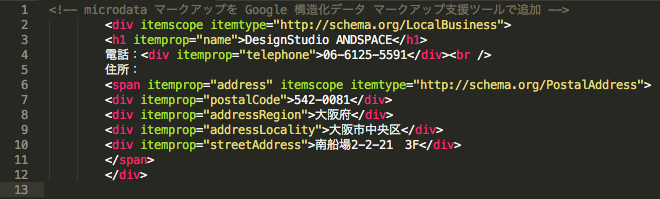
まずはMicrodataです
—–↓Source↓—– —–↑Source↑—–
1.itemscope
itemscopeという属性がdivに付与されています。これはこのdivに構造化データが付与されているということを意味します。
2.itemtype
itemtypeはitemscopeで示された構造化データが何に関するものなのかを示すために用います。上いうとhttp://schema.org/LocalBusinessという地域とサービスを表す値が用いられているためdiv内の情報が店舗またはサービスを表す情報であると確認できます。
これ以外にも組織や会社を表すhttp://schema.org/Organization や、商品であればhttp://schema.org/Product などがあります。
3.itemprop
itempropはitemtypeで示された人物や組織・会社などの詳細な情報を示すために用いられます。
上の例ではdivに対してitemtypeで店舗やサービスの情報であると提示されているので、itempropがnameと指定されている情報は、店舗やサービスの名前であることになります。
また、その次のtelephoneやaddressが記載されているのは、電話番号や住所だとわかります。
さらに、住所などさらに要素がある場合は、細かく指示する事も可能です。
ソースコードのタグの中に直接宣言する形になるので
わかりやすくはなりますが、コードが若干ちらかってみえる感じになります。
—–↑Source↑—–
1.itemscope
itemscopeという属性がdivに付与されています。これはこのdivに構造化データが付与されているということを意味します。
2.itemtype
itemtypeはitemscopeで示された構造化データが何に関するものなのかを示すために用います。上いうとhttp://schema.org/LocalBusinessという地域とサービスを表す値が用いられているためdiv内の情報が店舗またはサービスを表す情報であると確認できます。
これ以外にも組織や会社を表すhttp://schema.org/Organization や、商品であればhttp://schema.org/Product などがあります。
3.itemprop
itempropはitemtypeで示された人物や組織・会社などの詳細な情報を示すために用いられます。
上の例ではdivに対してitemtypeで店舗やサービスの情報であると提示されているので、itempropがnameと指定されている情報は、店舗やサービスの名前であることになります。
また、その次のtelephoneやaddressが記載されているのは、電話番号や住所だとわかります。
さらに、住所などさらに要素がある場合は、細かく指示する事も可能です。
ソースコードのタグの中に直接宣言する形になるので
わかりやすくはなりますが、コードが若干ちらかってみえる感じになります。
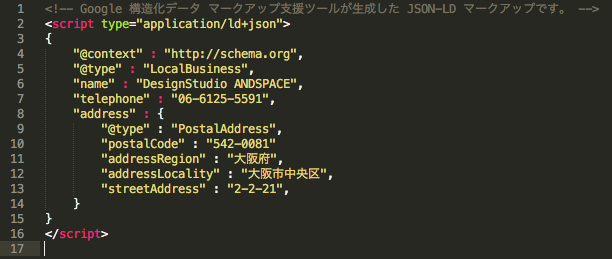
では、次にJSON-LD
—–↓Source↓—– —–↑Source↑—–
1.@context
ここから「http://schema.org/」にもとづいて記述するということを意味します。
2.@type
LocalBusinessという地域とサービス表す情報であると確認できます。
これ以外にも組織や会社を表す「Organization」 や、商品「Product」などがあります。
その次のtelephoneやaddressが記載されているのは、電話番号や住所だとわかります。
さらに、住所などさらに要素がある場合は、細かく指示する事も可能です。
JSON-LDでは、その部分に直接マークアップせずに、スクリプトを用いて一箇所で構造化データをマークアップできるので
非常にわかりすく、視覚的にも見やすくなります。
個人的にはこちらの方が、メンテナンスも含め運用しやすいのではないかと思います。
—–↑Source↑—–
1.@context
ここから「http://schema.org/」にもとづいて記述するということを意味します。
2.@type
LocalBusinessという地域とサービス表す情報であると確認できます。
これ以外にも組織や会社を表す「Organization」 や、商品「Product」などがあります。
その次のtelephoneやaddressが記載されているのは、電話番号や住所だとわかります。
さらに、住所などさらに要素がある場合は、細かく指示する事も可能です。
JSON-LDでは、その部分に直接マークアップせずに、スクリプトを用いて一箇所で構造化データをマークアップできるので
非常にわかりすく、視覚的にも見やすくなります。
個人的にはこちらの方が、メンテナンスも含め運用しやすいのではないかと思います。
支援ツールやデータハイライターで宣言できる種類
ツールで宣言できる種類は 現在 9種類です。 項目と、最低限必要な要素をまとめてみました。1.イベント
- schema.org/Event
- 名前(name) イベントの名前
- 日付(startDate およびendDate)
- 住所 (PostalAddress) イベントが行われる場所の住所
2.ソフトウェア・アプリケーション
- schema.org/SoftwareApplication
- 名前(name) ソフトウェア アプリケーションの名前
3.テレビ番組のエピソード
- schema.org/TVEpisode
- シリーズ名(partOfTVSeries) テレビ番組シリーズの名前 たとえば ジョジョの奇妙な冒険 など。
- シーズン番号(partOfSeason) シーズン番号 たとえば、シーズン3 などが考えられます。
- エピソード番号(episodeNumber) エピソード番号 たとえば、エピソード 10 などが考えられます。
4.レストラン
- schema.org/Restaurant
- 名前(name) レストランの名前
- 住所(address) レストランの住所
- 電話(telephone) レストランの電話番号
5.商品
- schema.org/Product
- 名前(name) 商品名
- 料金(offer) 商品の販売情報:次のいずれかのタグで指定します
- 価格: 商品の価格
- 在庫状況: 商品の在庫状況(「在庫切れ」、「店頭在庫限り」など)
- 状態: 商品の状態(「新品」、「中古品」など)です。
6.地域のお店やサービス
- schema.org/LocalBusiness
- 名前(name) お店やサービスの名前
- 住所(address) お店やサービスの住所
- 電話(telephone) お店やサービスの電話番号
7.映画
- schema.org/Movie
- 名前(name) 映画のタイトルです。
8.書評
- schema.org/Book
- タイトル(name) 本のタイトル
9.記事
- schema.org/Article
- タイトル(name) 記事のタイトル
まとめ(2016年8月現在)
構造化マークアップすることで 検索順位があがるとか、SEO的なメリットは一切ありませんが どんどん仕様が変更されている状況です。 実際今回紹介した JSON-LDでのマークアップもつい最近まではサポートが追いついていない状況で 去年までは、- イベント (schema.org/Event)
- 記事 (schema.org/Article)
- レシピ (schema.org/Recipe)
- 動画 (schema.org/VideoObject)
- 商品・製品(schema.org/Product)
- 販売情報(schema.org/Offer)
- レビュー(schema.org/Review)
- 評価(schema.org/Rating)
- 平均評価(schema.org/AggregateRating)
andspace
この記事を書いた人

